In this tutorial we assume that you already have a slideshow image that fit for your template’s slideshow.
If you do not know slideshow size for your template, you can find out in the slideshow dimension tutorial.
Let’s start with uploading image.
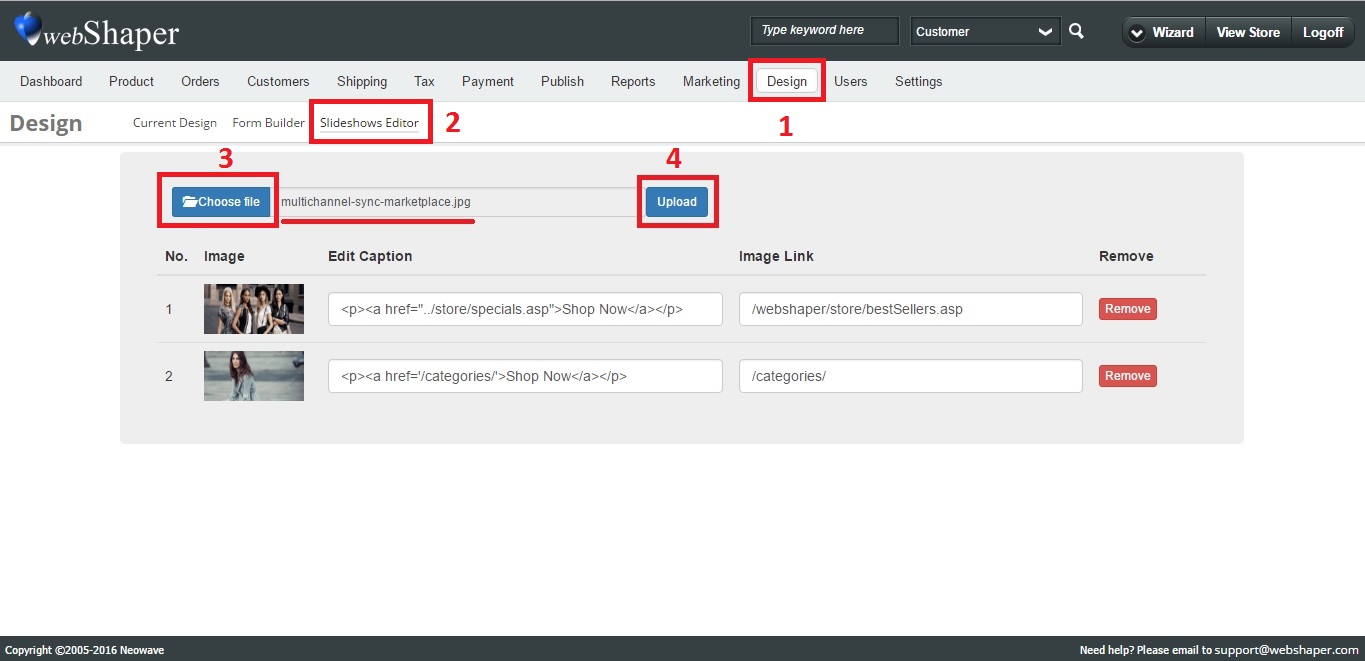
1. Go to Design.
2. Click on Slideshow Editor.
3. Click on Choose file, then select your slideshow image.
4. Click Upload.
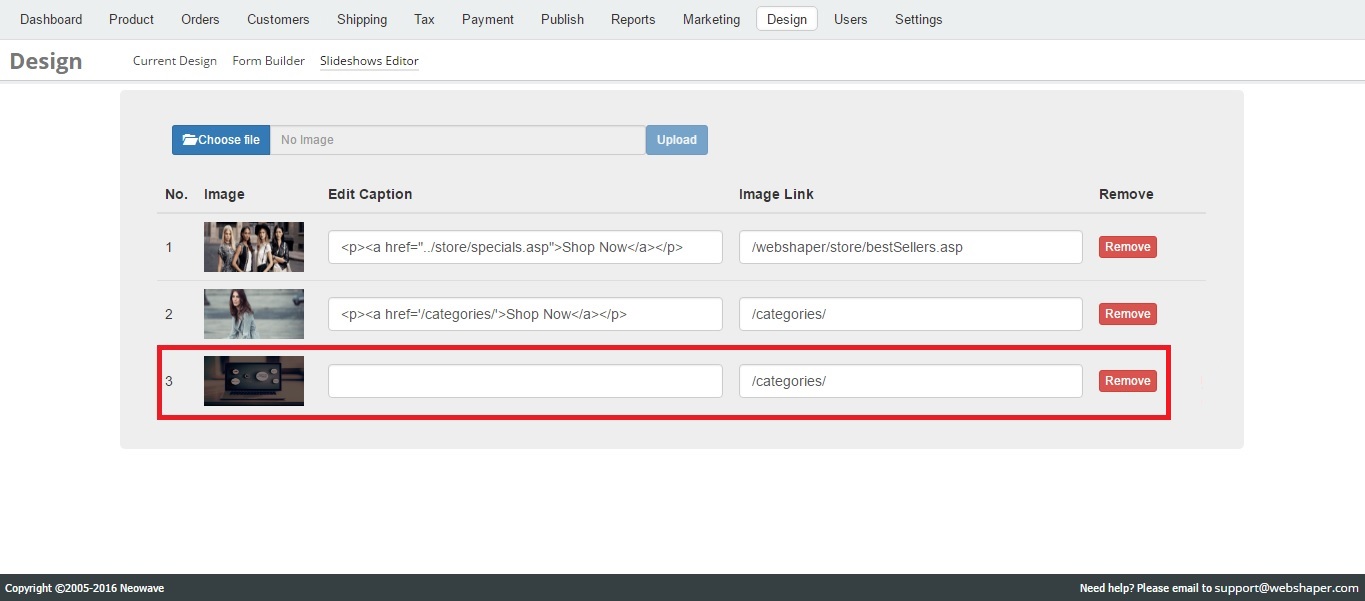
Up to this step, your new slideshow is uploaded. (No save button required)
You can go to your website to see it displays. (Don’t forget to refresh your page)
Note :
– Sensitive image name may caused an error e.g. plus symbol (+)
– Try to press (Ctrl + Shift + R) on your store if the new slideshow does not display
5. Next thing to do is setting destination page. If you do not set this, the slideshow will lead to categories/products page. (you can skip this if you want to land on categories page)
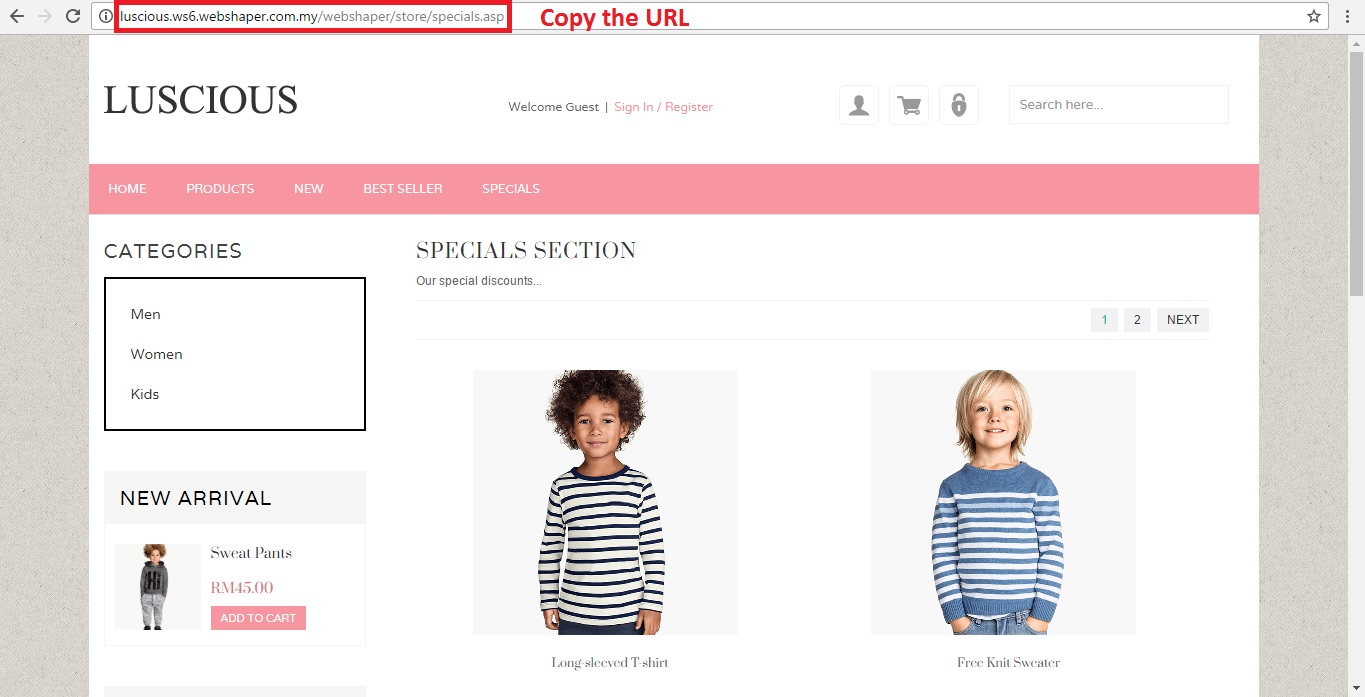
6. Now you can link your slideshow with your preferable website page. Go to the page you want the slideshow to lead to.
7. Copy the URL.
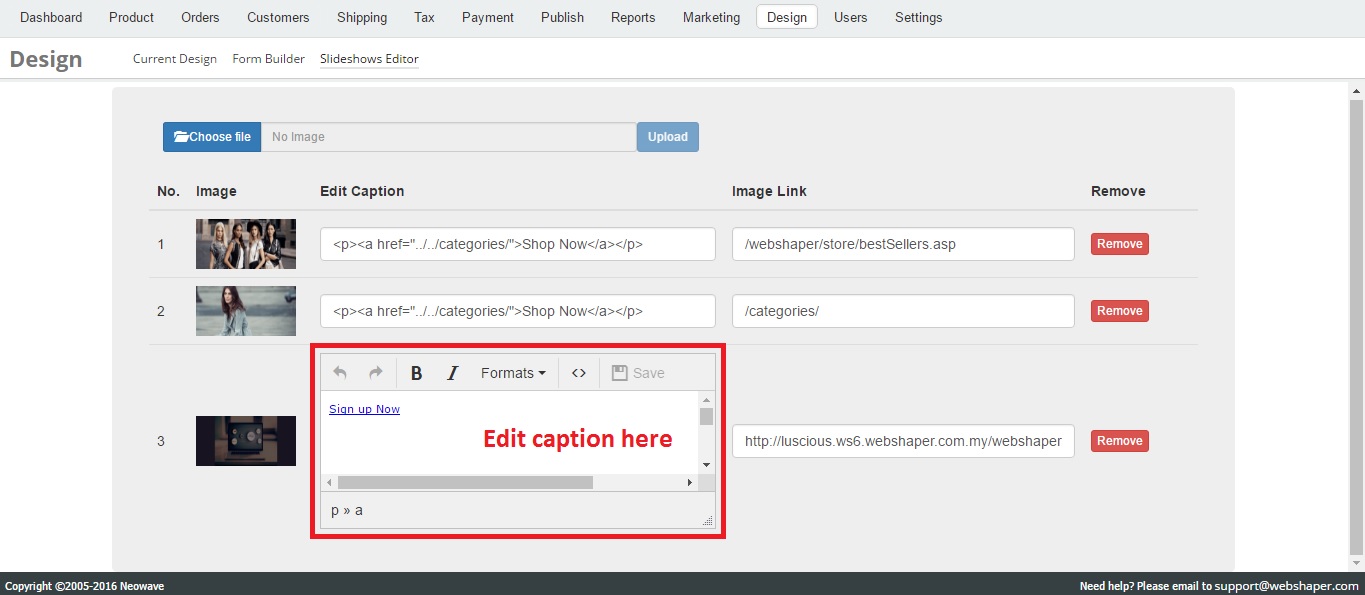
8. Paste the URL in Image Link box.
9.We suggest you to put caption in your image during designing process.
So that, you can easily put your caption anywhere you like and hand-free from code.
10. If you want to go a little advance, you can add a button by using this pre-set tag and follow instructions below.
<p><a href=“../../categories/“>Shop Now</a></p>
11. Copy and Paste it in Source Code.
12. Change the word “Shop Now” to any word you like to display.
13. Change the destination page by putting URL link in between quotation marks (“URL”).
14. Click Ok.
15. Click Save.
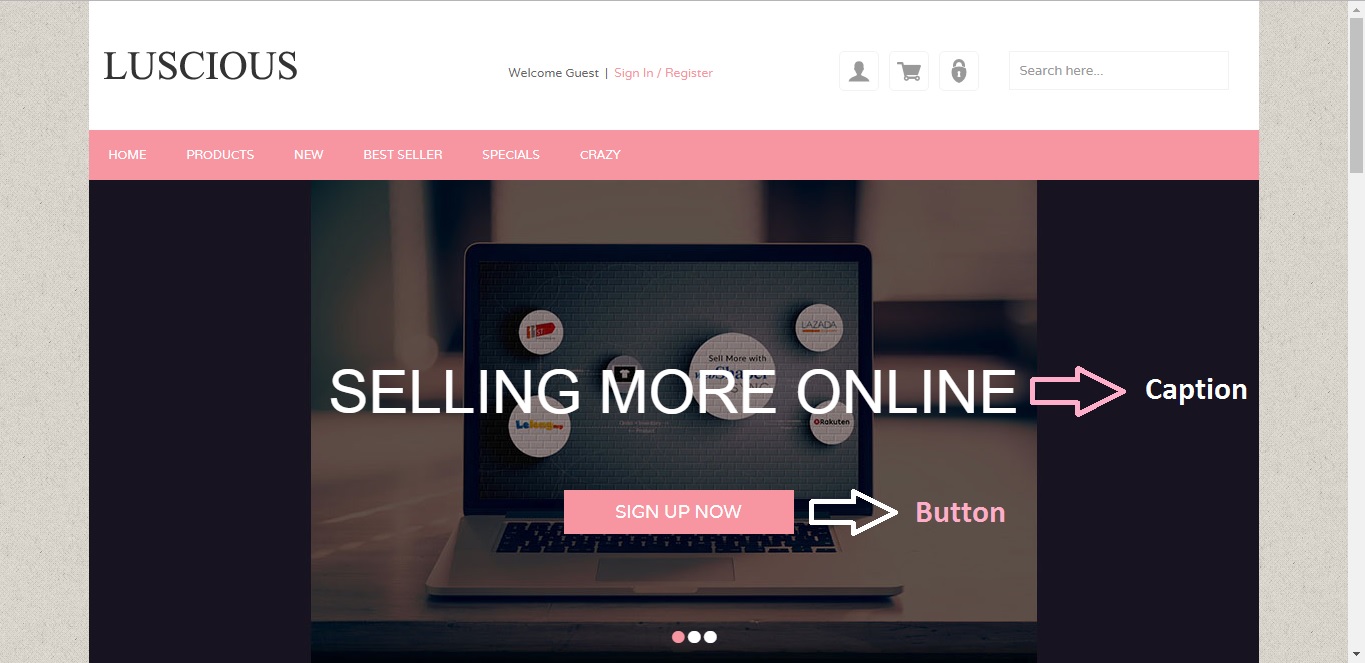
16. And now your new slideshow is ready. Below is an example of a new slideshow displays on website with caption and button.
Note: If you want your slideshow to have button to link your categories page, you can follow below simple steps.
i. Follow step 1 until step 13.
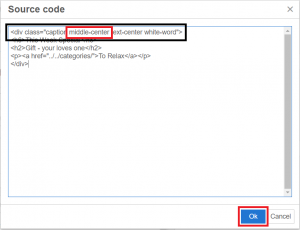
ii. Insert [<div class=”caption middle-center text-center white-word”>].
You can replace the location of the button such as below.
- Middle-center = The button located at the middle-center of your slideshow.
- Top-center = The button located at the top-center of your slideshow.
- Bottom-center = The button located at the bottom-center of your slideshow.
- Middle-left = The button located at the middle-left of your slideshow.
- Top-left = The button located at the top-left of your slideshow.
- Bottom-left = The button located at the bottom-left of your slideshow.
- Middle-right = The button located at the middle-right of your slideshow.
- Top-right = The button located at the top-right of your slideshow.
- Bottom-right = The button located at the bottom-right of your slideshow.
iii. Click OK.
iv. Click Save.
v. Then you see on your store front end, the slideshow link button have created.
https://www.canva.com/create/banners/