The Dusk template home page consist of the following sections:
- Header: How to Edit Header?
- Slideshow: How to Change Slideshow?
- Best Deals: How to Edit Best Deals Section?
- Boxes: Continue reading to learn how.
- Featured Products: How to Add Featured Product?
- Footer: How to Edit Footer?
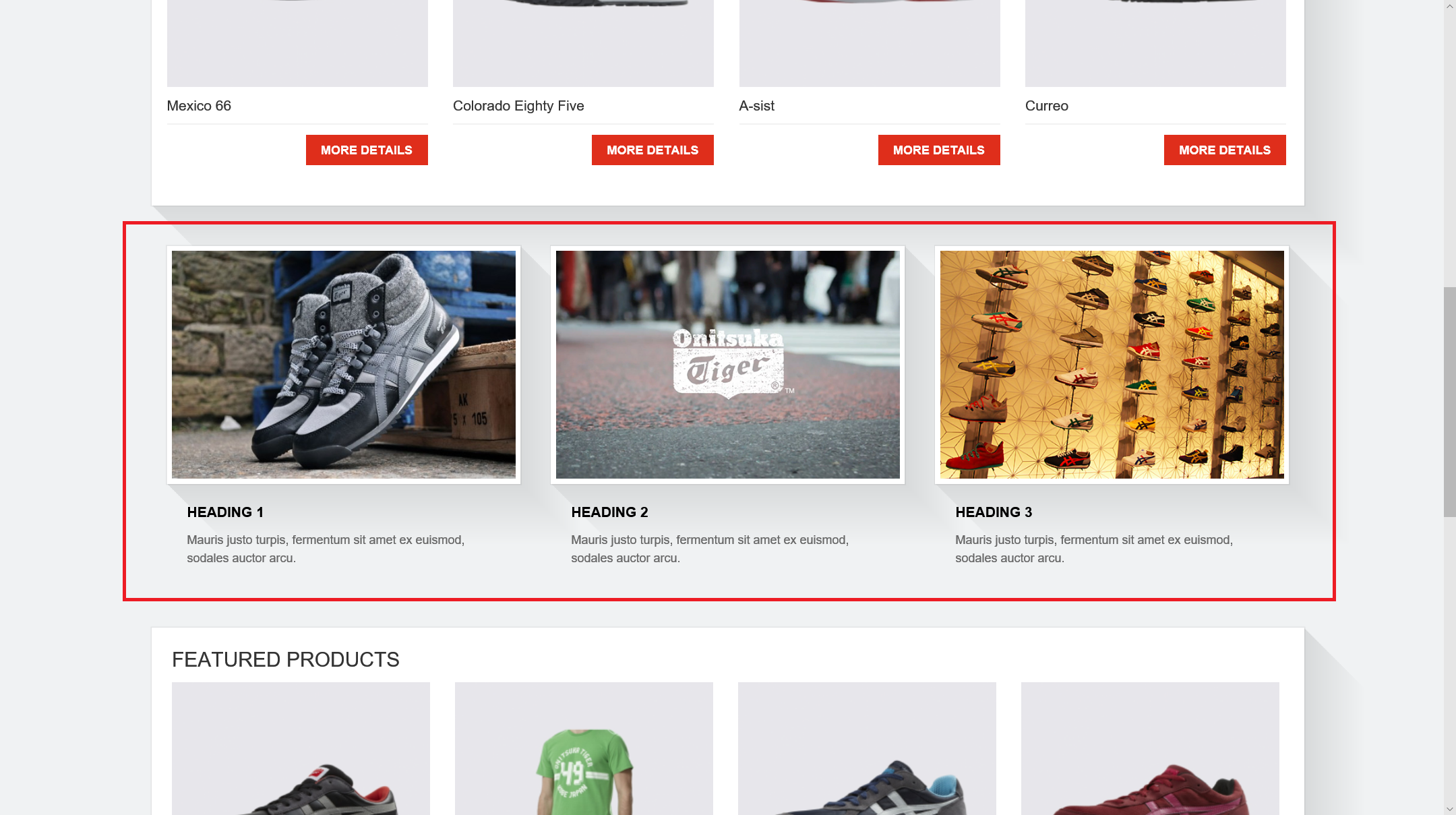
This tutorial will focus on how to edit the boxes section used in Dusk template shown above. Just follow the steps below and you can change the images and description for your products.
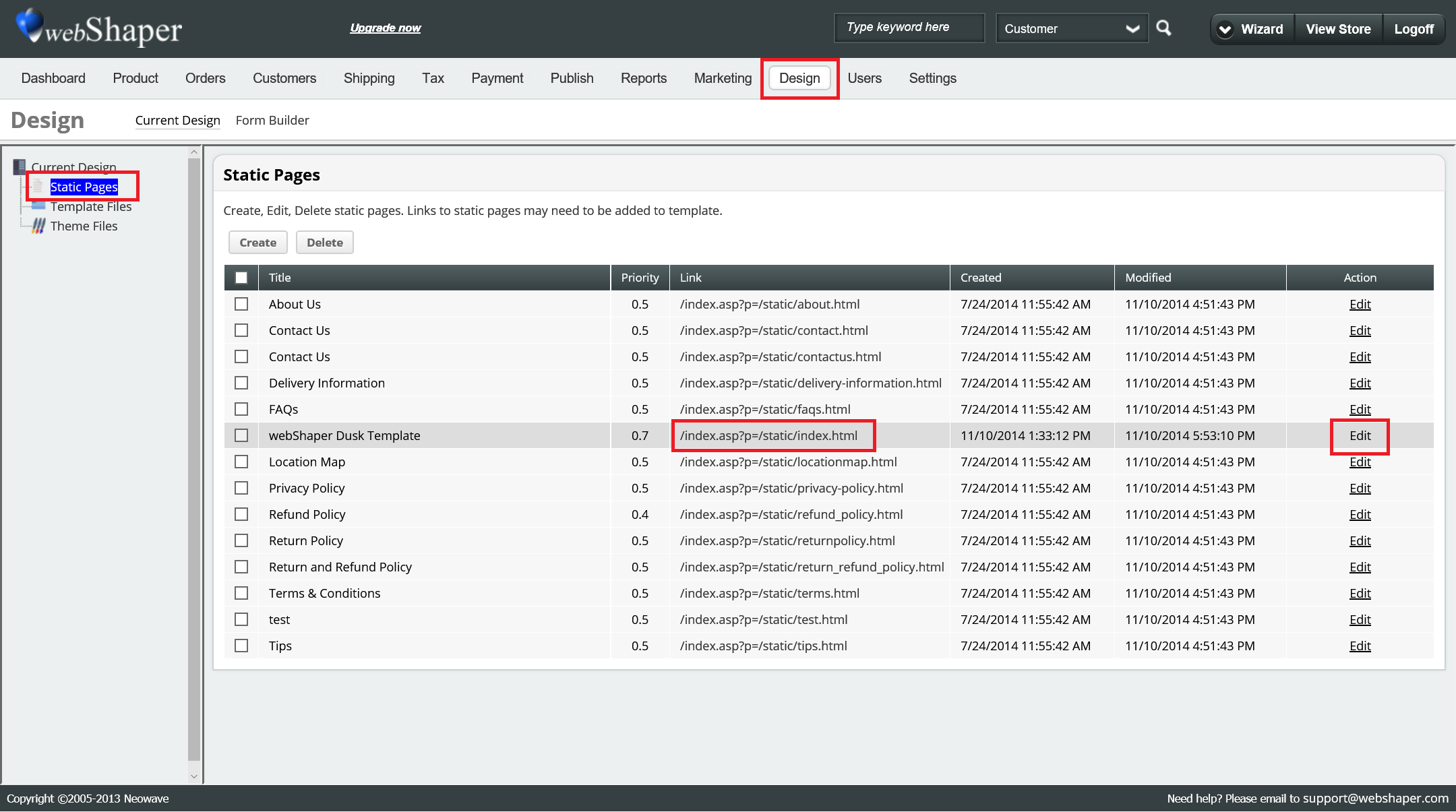
1. Go to Design
2. Click on Static Pages
3. Look for /index.asp?p=/static/index.html
4. Click on Edit
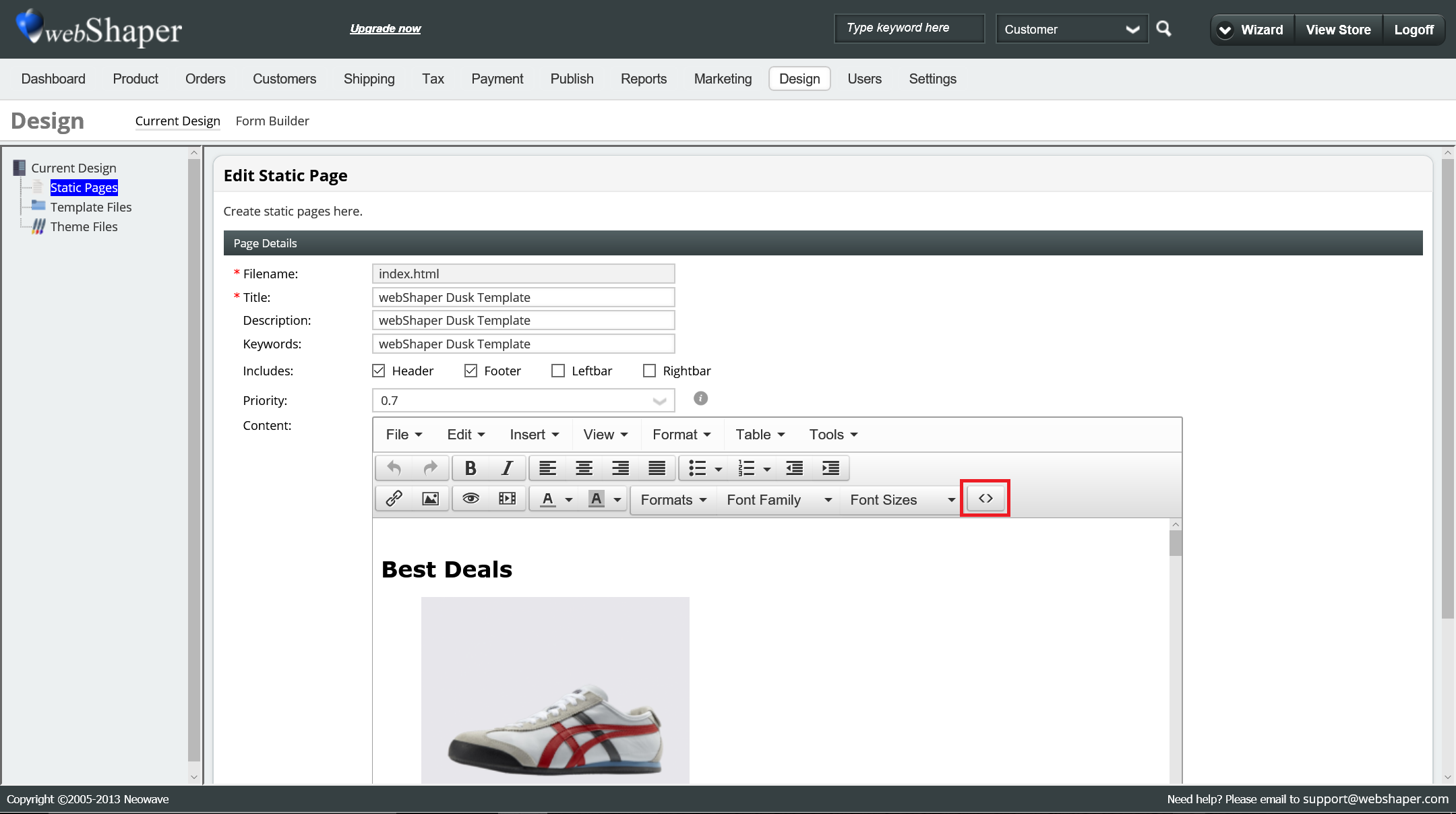
5. Click on Source Code
Important Notice :Please save a copy of the original source code before you proceed with the next steps.
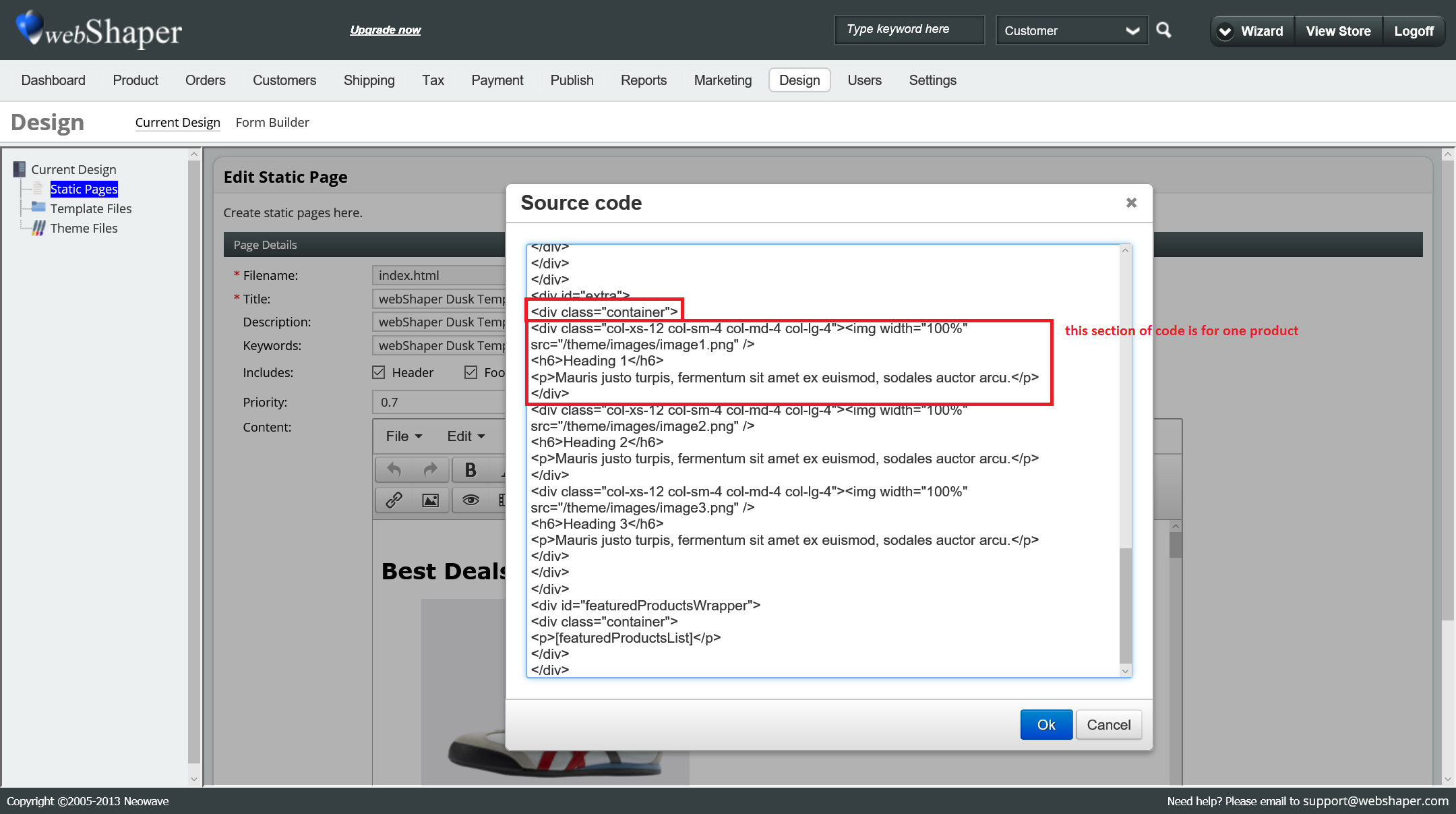
8. Look for <div class = “container” > . You will need to edit the section of codes below <div class = “container” >.
9. You will need to edit the codes in between <div> and </div>. Below is a description of what these codes mean:
- < img src = ” Insert your product item small image link here ” >
- < h6 > Insert your product item header here < /h6 >
- < p > Insert your product item description here < /p >
10. You will need to edit the other codes in between <div> and </div> for other product item.