The Sweethome’s home page consists of the following sections:
- Header: How to Edit Header?
- Slideshow: How to Change Slideshow? (this template, slideshow dimension in pixel is 1920 x 835 (width x height)
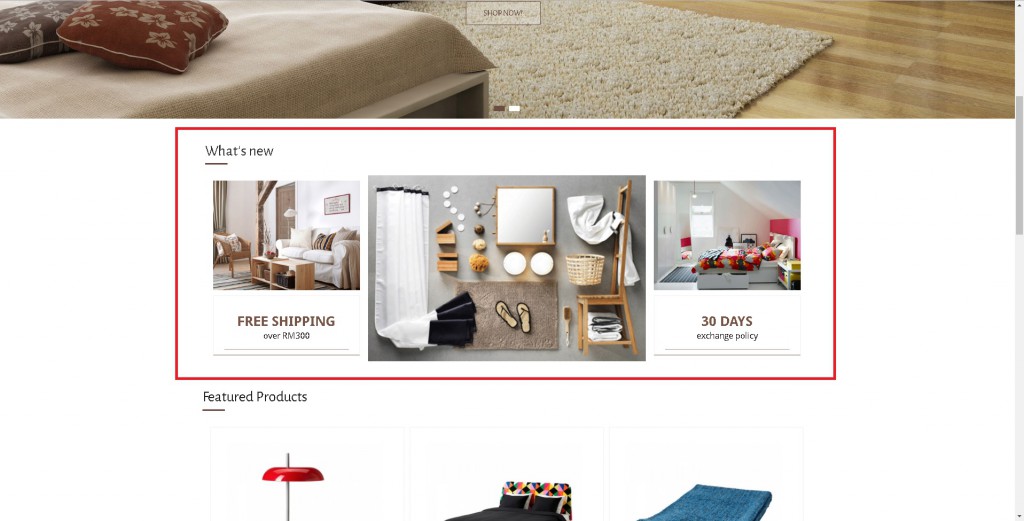
- Banner: Continue reading to learn how.
- Featured Products: How to Add Featured Product?
- Footer: How to Edit Footer?
This tutorial will focus on how to edit the banner section used in Sweethome template as shown above.
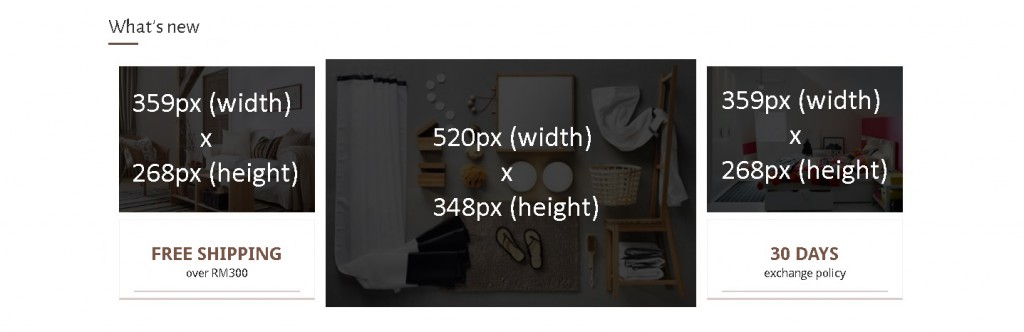
Note: Follow image dimension shown below for the best result.
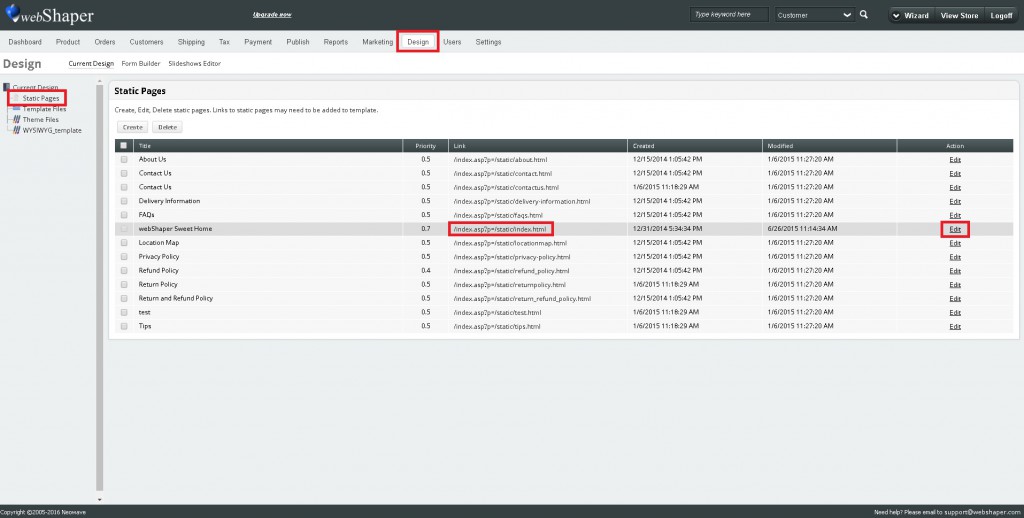
1. Go to Design.
2. Click on Static Pages.
3. Look for /index.asp?p=/static/index.html.
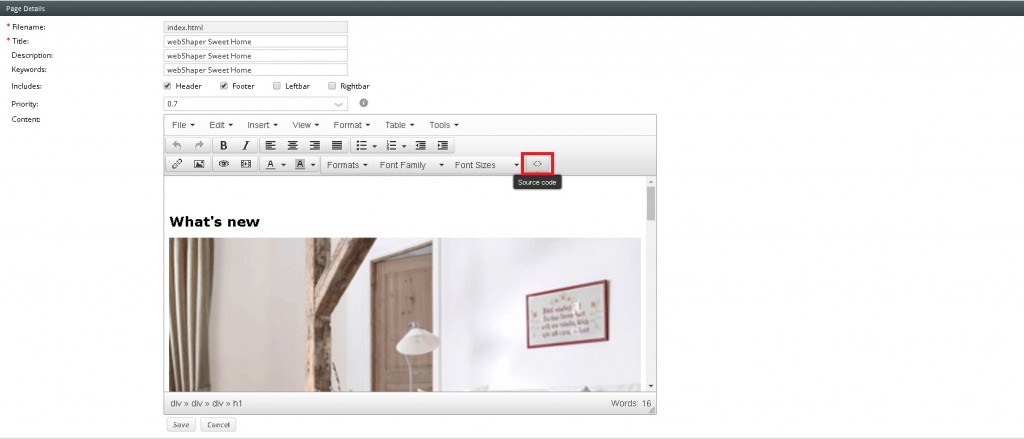
4. Click on Edit.
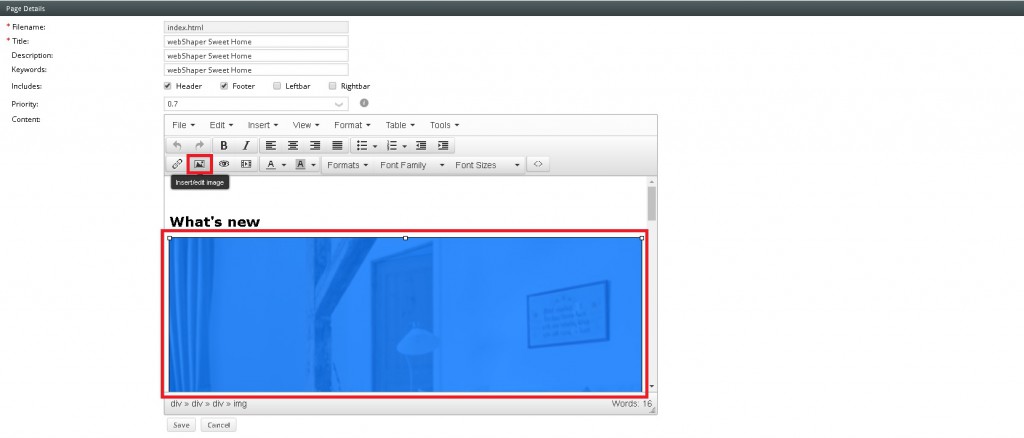
5. Click on image you want to change.
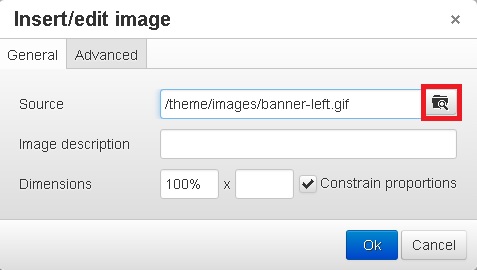
6. Click on Insert/edit image.
7. Click on browse icon.
8. Insert your image (upload may required).
9. Click on Ok (Repeat step 5 to 9 for all images).
10. Open Source code.
Important: Please save a copy of the original source code before you proceed to the next steps.
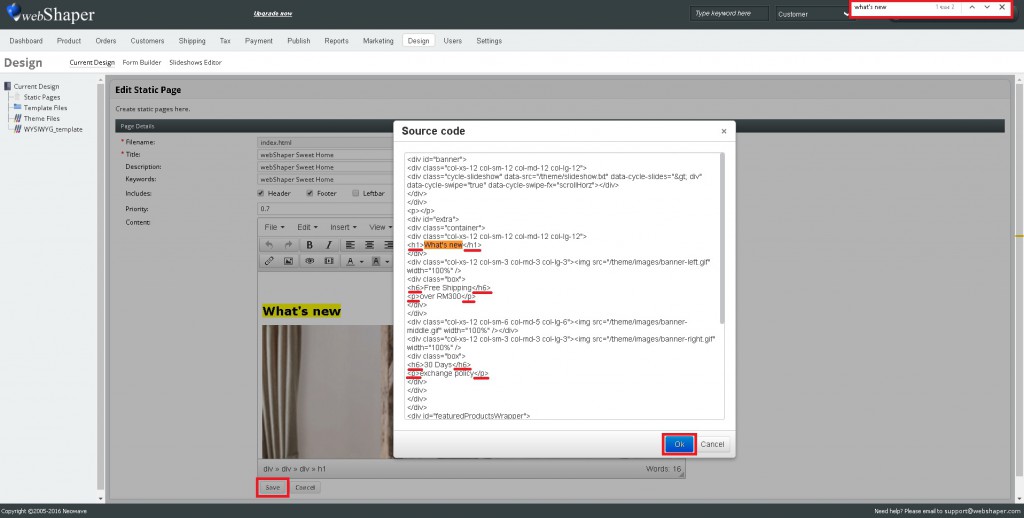
11. Find wording you want to change (press Ctrl + F and type the word into the box).
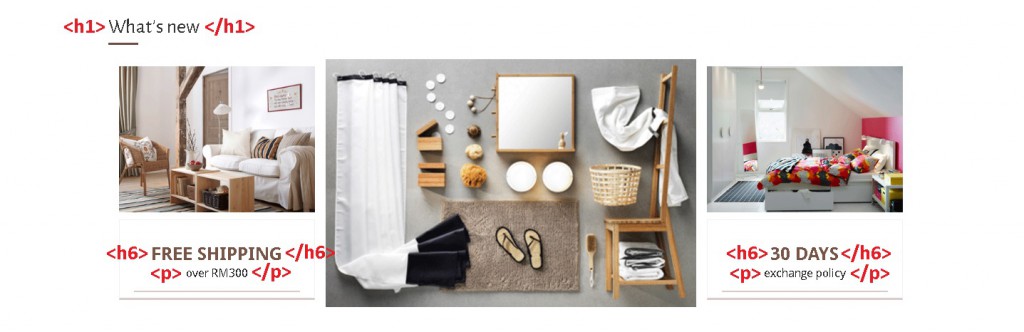
12. Change the text between <h1> and </h1> for the banner’s header.
13. Change the text between <h6> and </h6> for headers.
14. Change text between <p> and </p> for description.
15. Click Ok.
16. Click on Save.
How h1, h6 and p display