Form builder is a useful tool for collecting data. In this form, we stored data into table for your further use. We also have e-mail notification when data is submitted. Follows these set up steps to have a form on your store.
Creating a new form
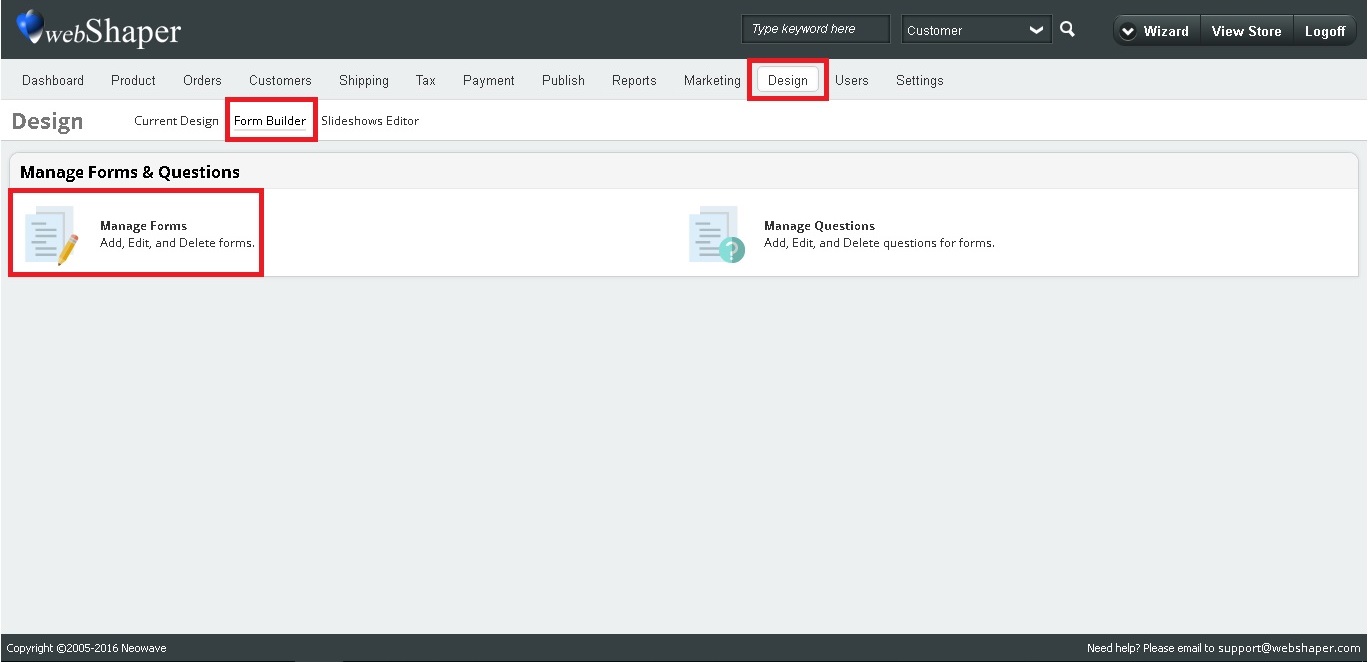
1. Go to Design
2. Click on Form Builder
3. Select Manage Forms
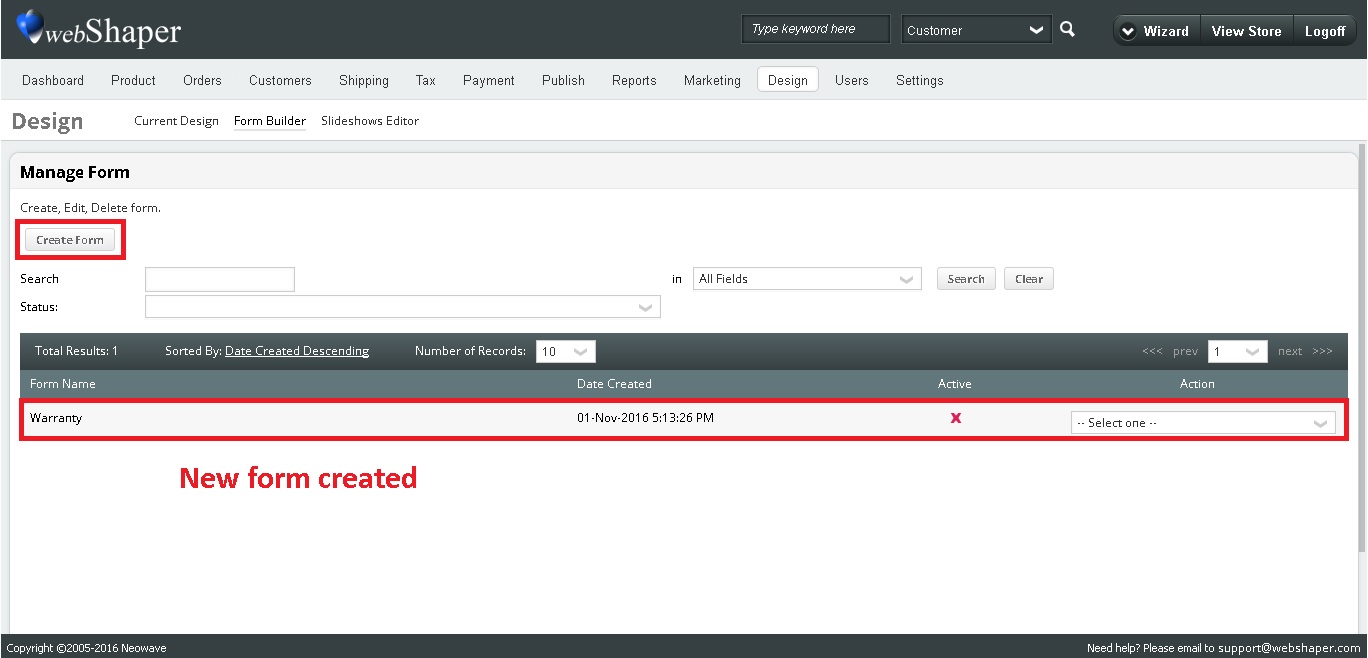
4. Click on Create Form
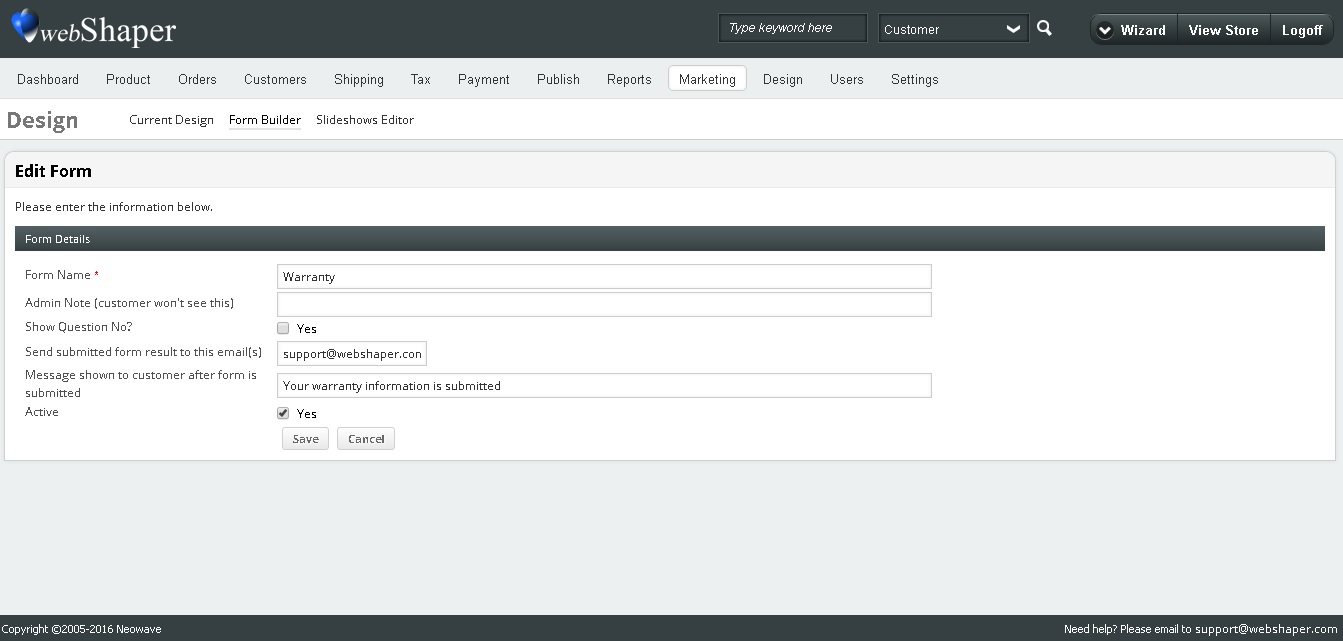
5. Under form details, key in details
6. Click on Save
Adding questions to the form
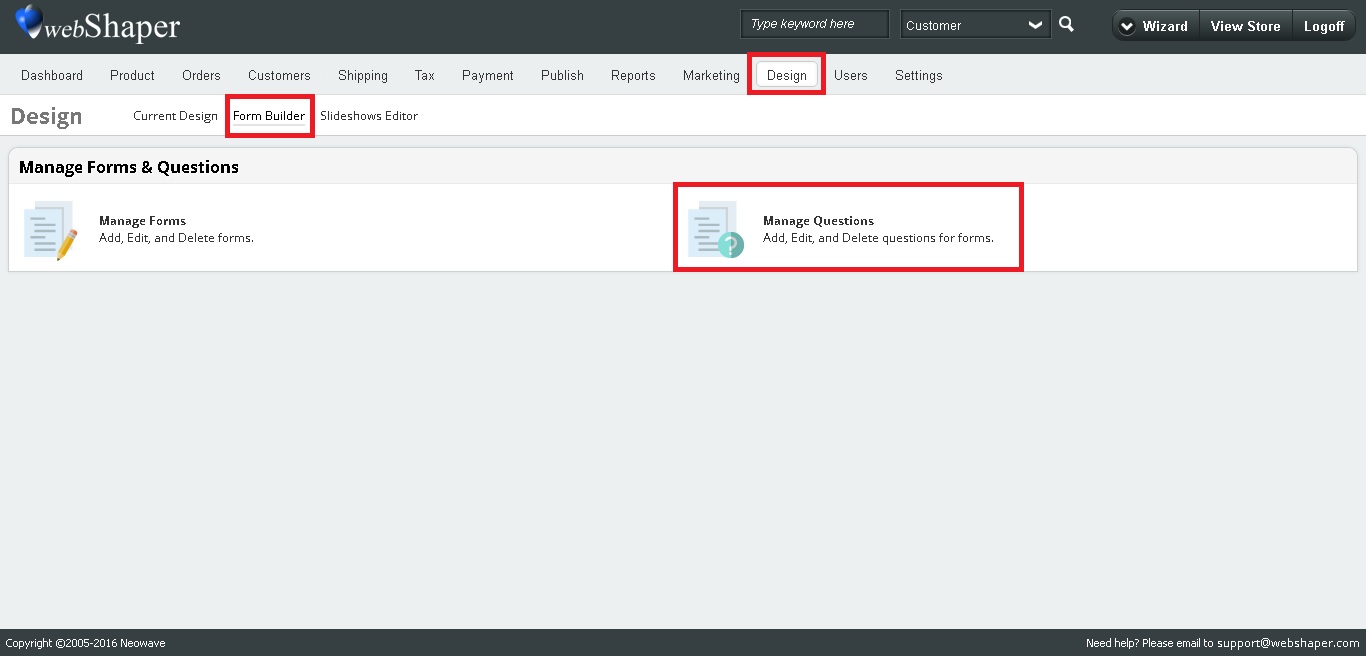
1. Go to Design
2. Click on Form Builder
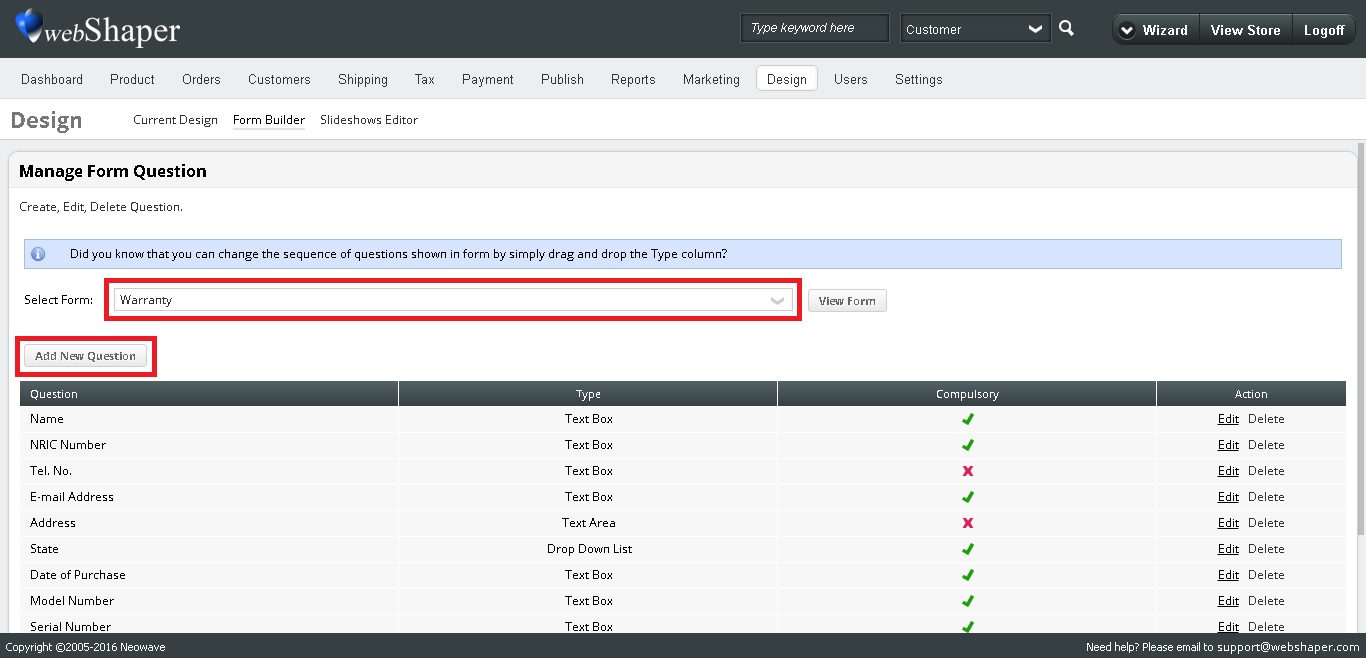
3. Select Manage Questions
4. Select form name
5. Click on Add New Question
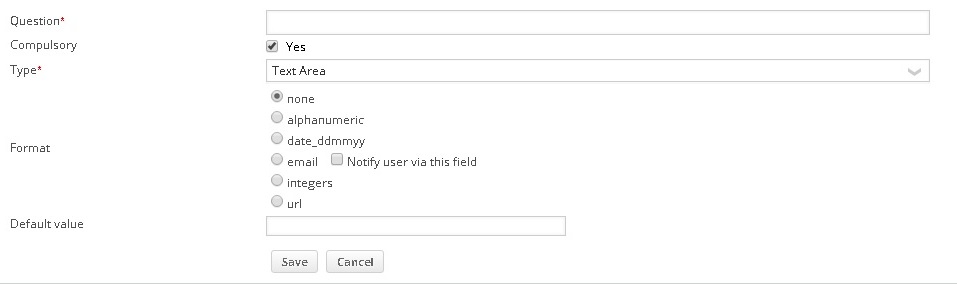
6. Under Question details, put in information
Explanation of Type and Format
| Type | Description |
|---|---|
| Check Box | A small box that allows user to tick or mark as the response to a question. |
| Drop Down List | A list box that allows user to choose one value from the list. |
| Option Button | A small button that allows user to choose only one of a predefined set of options. |
| Text Box | A single-line text box intended to enable user to input short information. |
| Text Area | A multiple-line text box intended to enable user to input long information. |
| Format | Description | Example of valid input |
|---|---|---|
| None | No restriction for user input | 44-5, Jln 5/101C, Cheras |
| Alphanumeric | Allows user to input alphabetic and numeric characters only. (No spacing & no Uppercase) | abc123 |
| Date_ddmmyy | Allows user to input calendar date. (day/month/year) | 16/02/2012 |
| Allows user to input e-mail address | support@webshaper.com | |
| Integers | Allows user to input whole numbers | 0391305218 |
| URL | Allows user to input a web address | www.webshaper.com.my |
7. Click on Save
Putting form onto the website
1. Go to Design
2. Click on Form Builder
3. Select Manage Questions
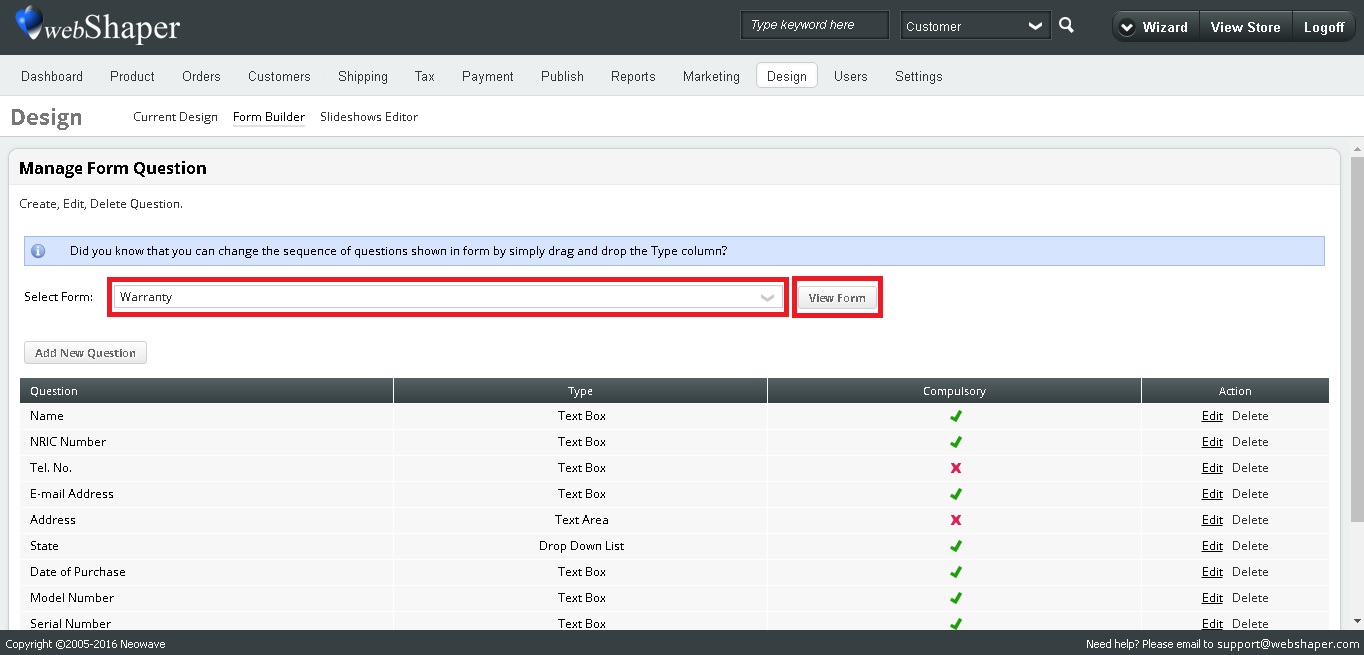
4. Select form name
5. Click on View Form
6. Copy the url after your domain name
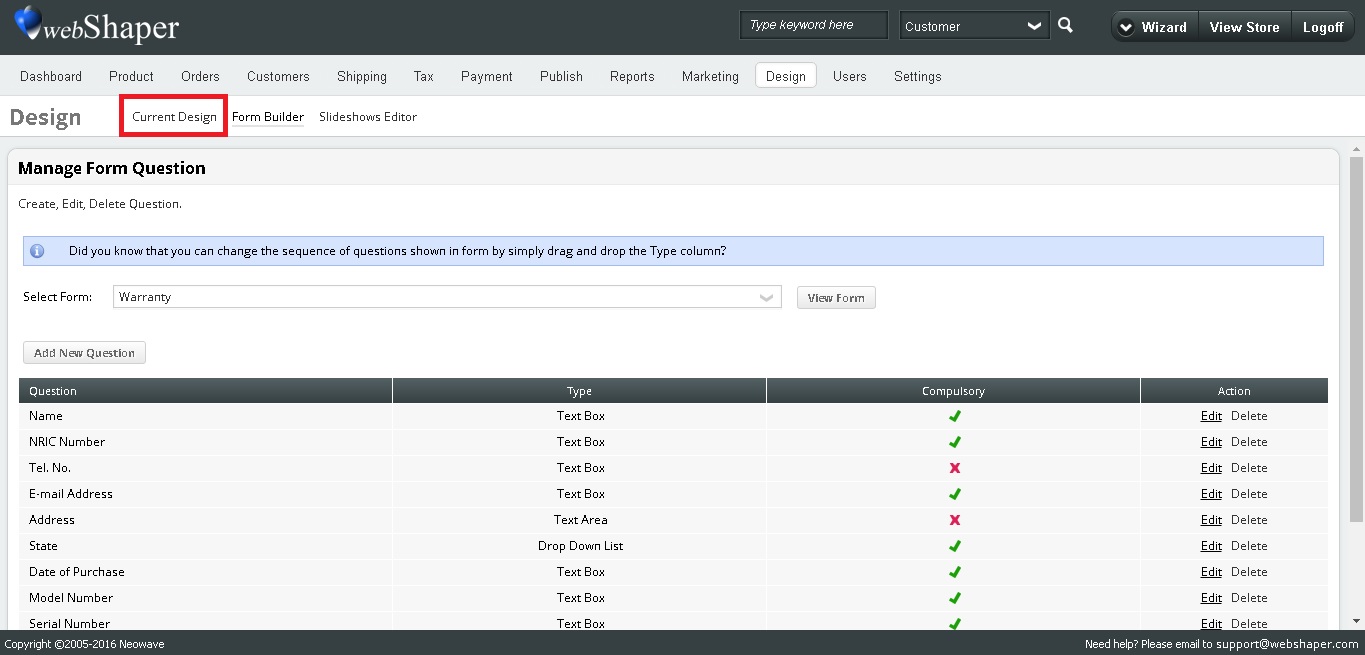
7. Click on Current Design
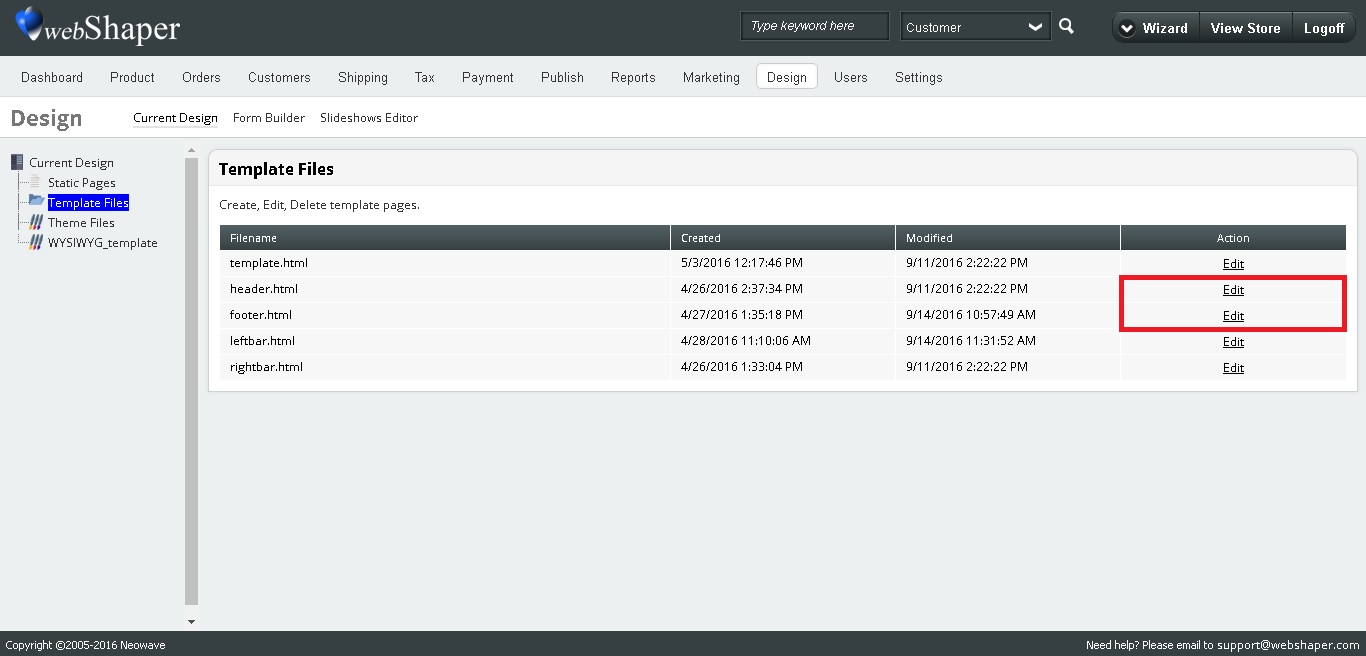
8. Click on Template Files
9. Click Edit on header.html or footer.html (depends on where you want to put)
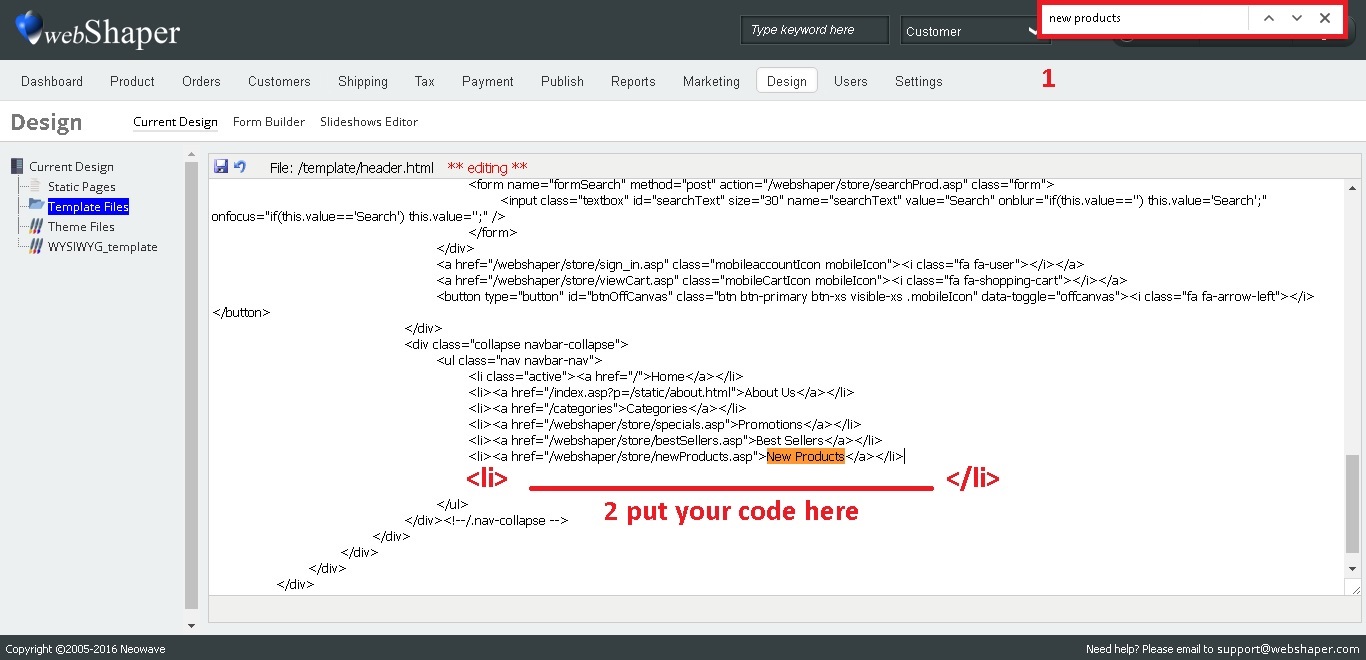
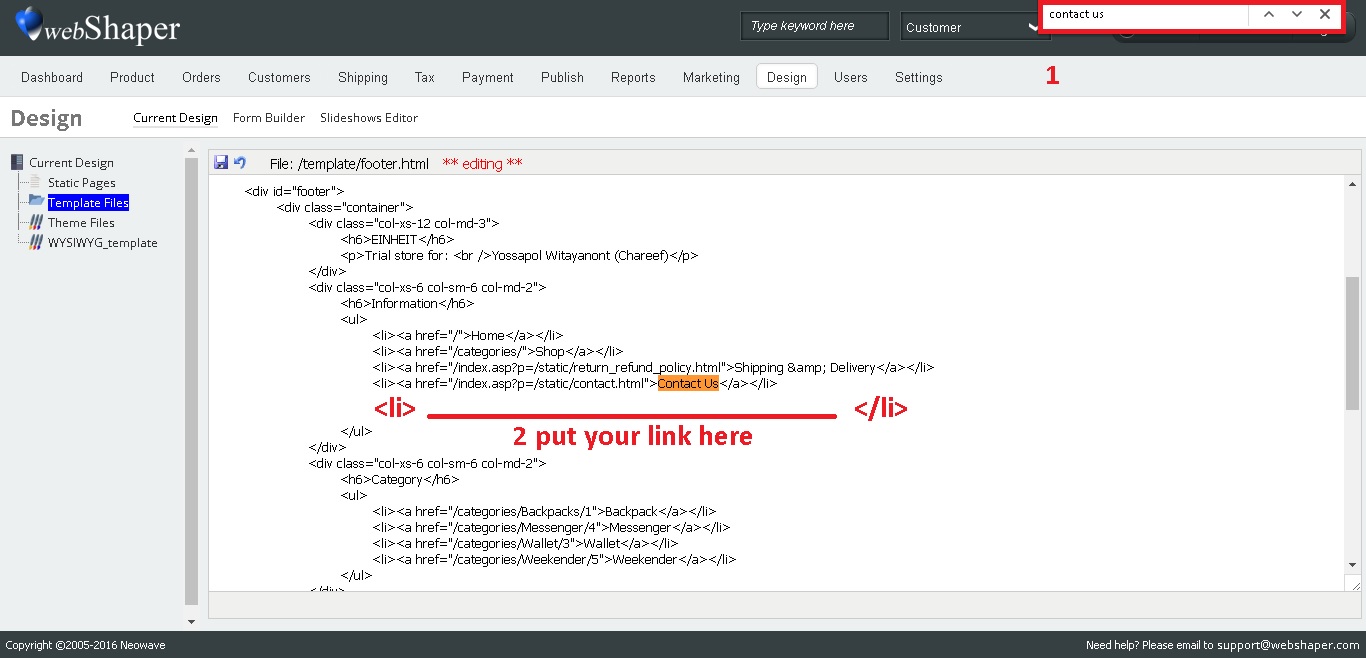
10. Press Ctrl + F to search on item you want to put it next to
11. After found the item, enter a new line
12. Put the link into the source code
13. Put <li> in front of the link and </li> at the end of the link.
14. Click on Save
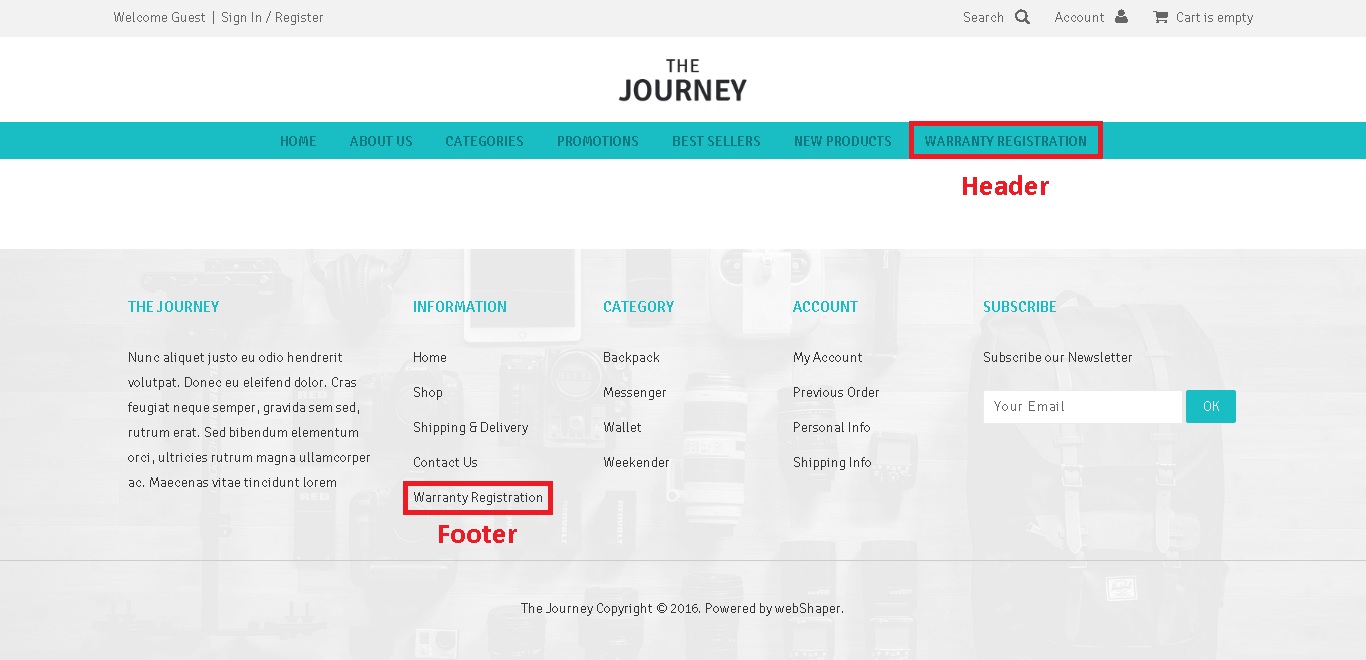
Example of putting link on header
Example of putting link on footer
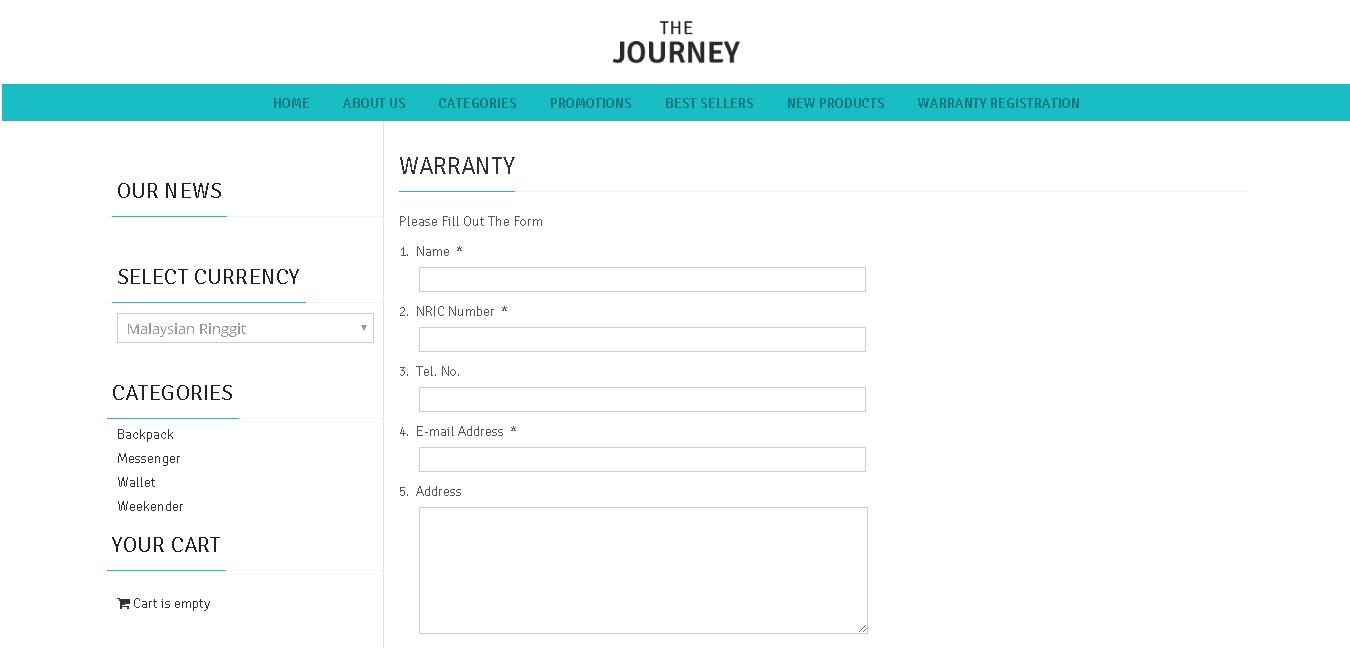
Example of form on website
Viewing data
1. Go to Design
2. Click on Form Builder
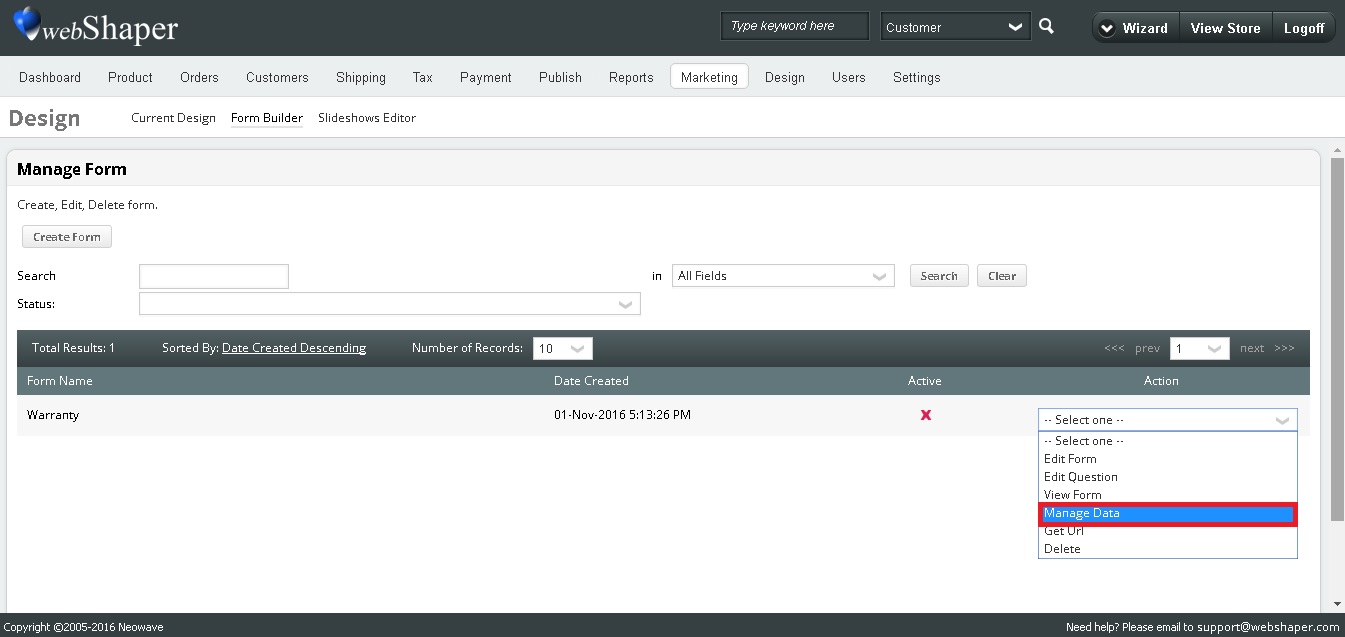
3. Select Manage Forms
4. Select Manage Data from drop down list
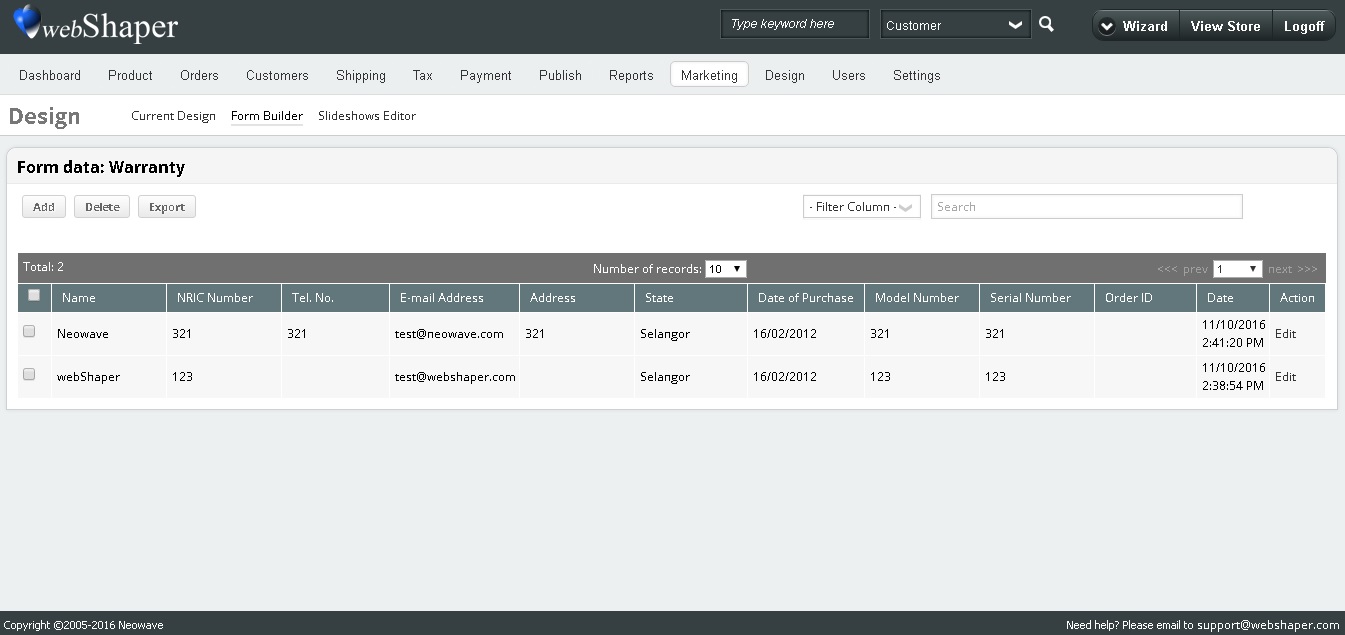
5. from there you can view your data and export